결제창 -> React Portal 마우스 이벤트 전파 막는 방법 문의
결제창이 렌더링 된 이후에, 마우스 오버 또는 클릭 이벤트가 뒤에 있는 모달 컴포넌트(React Portal) 에 전달이 됩니다.
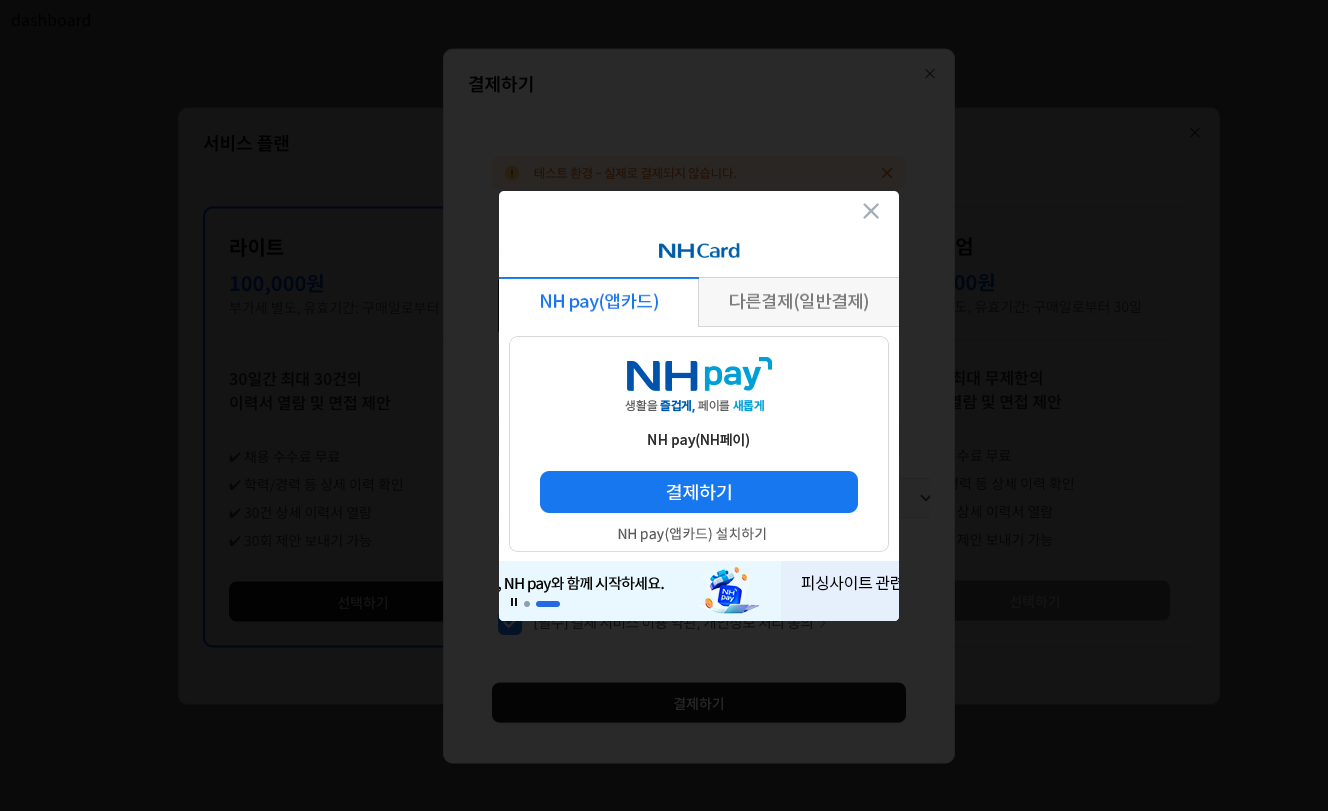
첨부된 이미지를 보시면, 사용자에게 총 3개의 시각적인 팝업 요소가 보여집니다.
(편의상 겹쳐진 UI를 모두 팝업으로 칭하겠습니다)
가장 아래에 [서비스 플랜], 가운데 [결제하기], 그리고 가장 위쪽에 [NHCard]가 있습니다.
[NHCard] 팝업에서 [결제하기] 버튼을 누르려다보니 검은색 오버레이 뒤의 [결제하기]가 팝업으로 마우스 이벤트가 전달됩니다.
[결제하기] 팝업을 제거하면 그 뒤에 [서비스플랜]으로 마우스 이벤트가 전달이되구요.
모든 팝업을 제거하고나면 그제서야 [NHCard]의 마우스 이벤트가 정상적으로 전달됩니다.
혹시 결제창에서 마우스 이벤트 전달을 막을 수 있는 방법이 있을까요?
NHCard 결제 창에서 [결제하기] 버튼 클릭 시에, 뒤에 있는 React Portal로 클릭이벤트가 전달이 되어서, NHCard 결제 창을 클릭할 수 없습니다.
첨부된 이미지를 보시면, 사용자에게 총 3개의 시각적인 팝업 요소가 보여집니다.
(편의상 겹쳐진 UI를 모두 팝업으로 칭하겠습니다)
가장 아래에 [서비스 플랜], 가운데 [결제하기], 그리고 가장 위쪽에 [NHCard]가 있습니다.
[NHCard] 팝업에서 [결제하기] 버튼을 누르려다보니 검은색 오버레이 뒤의 [결제하기]가 팝업으로 마우스 이벤트가 전달됩니다.
[결제하기] 팝업을 제거하면 그 뒤에 [서비스플랜]으로 마우스 이벤트가 전달이되구요.
모든 팝업을 제거하고나면 그제서야 [NHCard]의 마우스 이벤트가 정상적으로 전달됩니다.
혹시 결제창에서 마우스 이벤트 전달을 막을 수 있는 방법이 있을까요?
NHCard 결제 창에서 [결제하기] 버튼 클릭 시에, 뒤에 있는 React Portal로 클릭이벤트가 전달이 되어서, NHCard 결제 창을 클릭할 수 없습니다.